In a previous article I shared some designer resources to help you create stunning and professional looking screenshots. This time, I wanted to share some of the resources I recently created as part of a project of mine named AVélov. Put simple, AVélov is an application I develop that lets you determine the availability of slots/bikes in the city of Lyon, France. I recently released it so you can download it on the Google Play Store, play with it and send me your feedbacks.
As you can imagine, AVélov heavily rely on the Google Maps External Library. This library lets you easily add mapping capabilities to your application. Unfortunately it is far from being perfect. It doesn’t support vector graphics, you can’t use the new animation framework to create custom map animations, you can’t have several MapActivity per process, MapActivity can contain one and only one MapView, MapView instantiation outside of a MapActivity is impossible, MapView doesn’t support some fundamental gestures such as “double tap to zoom”, MapView zooming gestures are completely buggy sometimes, etc. In other terms, the current Google Maps Android framework is far from what we could expect from a world-class mapping actor like Google.
Google not releasing a new version of the Google Maps framework was the biggest disappointment I had at Google I/O this year. This framework hasn’t been updated for years and is now pretty outdated. But there is a good news. Lots of developers at Google I/O asked what Google was doing to solve that issue. The answer was pretty simple and straightforward but also so vague at the same time: “We are working on it!”.
Another annoying flaw of the Google Maps External Library is the lack of default resources. Let’s imagine you want to add pins and bubbles to your map - which is what you want to do 99% of the time - you’ll have to create graphics resources from scratch. Providing default resources helps developers with no particular design-skills to create nice-looking maps and improve design consistency through applications.
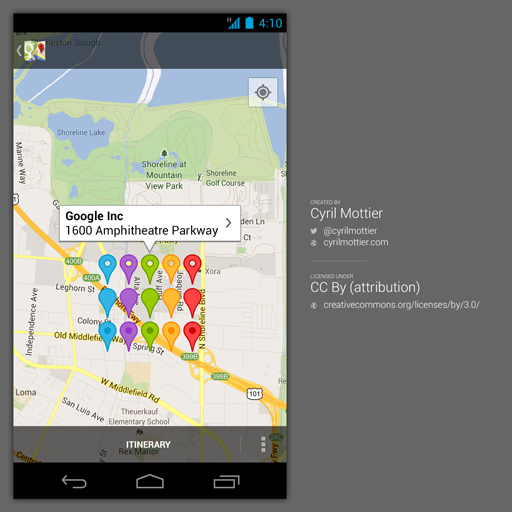
As a consequence, while working on AVélov, I recreated the latest1 official Google Maps main screen. I made it using the xhdpi density so that you can easily downscale it to the appropriate density.

I also spent some time ensuring the resulting PSD contains only vector-based elements and is sensibly layered, named and grouped. In other words, the PSDs provided in this post respects a certain hygiene, all of your mobile-design-dedicated PSDs should respect.
The PSD below have been created with Photoshop CS6 but should work properly with all recent versions of CS. Also note the following resources are licensed under the CC BY 3.0:
I really hope you’ll find this PSD useful in your MapView-based applications.
- The latest release of Google Maps have tweaked bubbles. Previous releases were based on rounded corners while they have now been squared. AVélov 1.0.1 contains the old version of the bubbles but will soon take advantage of the resources provided in this article as well as a
MapView-related framework I’ve been working on. And yep, you can consider this spoiler as a teaser to an incoming new library.